
随机抽签选择器安卓版

- 文件大小:17.62MB
- 界面语言:简体中文
- 文件类型:Android
- 授权方式:5G系统之家
- 软件类型:装机软件
- 发布时间:2024-11-16
- 运行环境:5G系统之家
- 下载次数:321
- 软件等级:
- 安全检测: 360安全卫士 360杀毒 电脑管家
系统简介
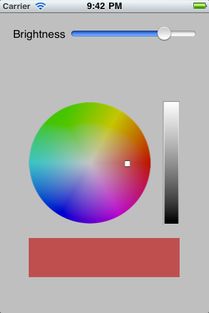
深入解析颜色选择器:功能、应用与优化

颜色选择器是我们在设计、开发以及日常使用中经常遇到的一个工具。它不仅能够帮助我们快速选择合适的颜色,还能在视觉上提升用户体验。本文将深入解析颜色选择器的功能、应用以及优化策略。
一、颜色选择器的功能
1. 颜色选择器的基本功能是提供丰富的颜色选项,让用户能够根据需求选择合适的颜色。
2. 部分颜色选择器还具备颜色混合、渐变等功能,满足用户在视觉上的个性化需求。
3. 高级颜色选择器支持颜色代码输入,方便用户快速定位到特定颜色。
二、颜色选择器的应用场景
1. 设计领域:在网页设计、UI设计、平面设计等领域,颜色选择器是设计师必备的工具。
2. 开发领域:在Web开发、移动应用开发中,颜色选择器可以帮助开发者快速实现界面配色。
3. 日常生活:在摄影、绘画、美妆等领域,颜色选择器也能为用户提供便捷的颜色选择服务。
三、颜色选择器的优化策略
1. 界面简洁:颜色选择器的界面应尽量简洁,避免过多的功能干扰用户选择。
2. 快速定位:提供颜色搜索、颜色代码输入等功能,帮助用户快速找到所需颜色。
3. 颜色预览:在颜色选择器中展示颜色预览效果,让用户在选择颜色时更加直观。
4. 个性化定制:允许用户自定义颜色选择器的布局、颜色选项等,满足不同用户的需求。
四、颜色选择器的技术实现
1. HTML/CSS:通过HTML和CSS实现颜色选择器的界面和样式。
2. JavaScript:使用JavaScript实现颜色选择器的交互功能,如颜色选择、颜色混合等。
3. 前端框架:利用Vue、React等前端框架,可以快速搭建具有丰富功能的颜色选择器。
五、颜色选择器的未来发展趋势
2. 个性化:颜色选择器将更加注重用户体验,提供更加个性化的配色方案。
3. 跨平台:颜色选择器将支持更多平台,如Web、移动端、桌面端等。
颜色选择器在各个领域都发挥着重要作用。通过深入了解颜色选择器的功能、应用以及优化策略,我们可以更好地利用这一工具,提升设计、开发以及日常生活的品质。随着技术的不断发展,颜色选择器将更加智能化、个性化,为用户提供更加便捷的服务。
常见问题
- 2026-01-27 先森文学书籍手机版
- 2026-01-27 优选视频下载软件安装
- 2026-01-27 王者秒换装软件2021
- 2026-01-27 食品安全检测
装机软件下载排行

其他人正在下载
- 芒物元宇宙商城
- 时尚芭莎手机版
- nice数藏app
- 日淘酱代购安卓版
- 美多萌最新版
- 生动科学免费版
- tokenpocket最新v1.8.7版下载
- 小狐狸官网钱包最新版
- Letstalk官方正版
- whatsapp官方最新版下载






