
BT下载助手安卓版

- 文件大小:24.18MB
- 界面语言:简体中文
- 文件类型:Android
- 授权方式:5G系统之家
- 软件类型:装机软件
- 发布时间:2024-10-18
- 运行环境:5G系统之家
- 下载次数:473
- 软件等级:
- 安全检测: 360安全卫士 360杀毒 电脑管家
系统简介
JavaScript下载:从入门到精通

JavaScript(简称JS)是一种轻量级的编程语言,常用于网页开发中实现动态效果和交互功能。随着Web技术的发展,JavaScript在服务器端的应用也越来越广泛。本文将为您详细介绍JavaScript的下载、安装和使用,帮助您从入门到精通。
一、JavaScript简介

JavaScript是由 Netscape 公司于1995年推出的,最初用于网页开发。它是一种基于对象和事件驱动的脚本语言,具有简洁、易学、易用等特点。JavaScript主要运行在客户端浏览器中,但也可以在服务器端运行,如Node.js环境。
二、JavaScript下载与安装

1. 官方下载
您可以从JavaScript的官方网站(https://nodejs.org/)下载适合您操作系统的安装包。目前,JavaScript主要分为两个版本:Node.js和Rhino。
(1)Node.js:适用于服务器端开发,支持JavaScript运行在服务器上。
(2)Rhino:适用于客户端开发,支持JavaScript在浏览器中运行。
2. 安装步骤
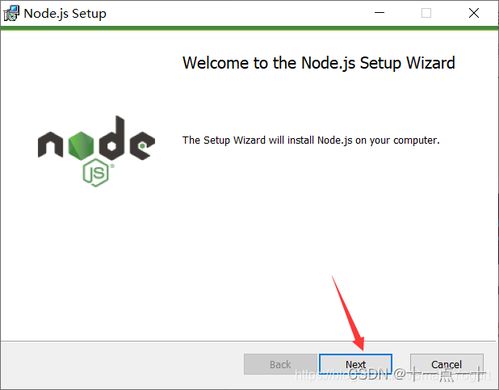
以Node.js为例,以下是安装步骤:
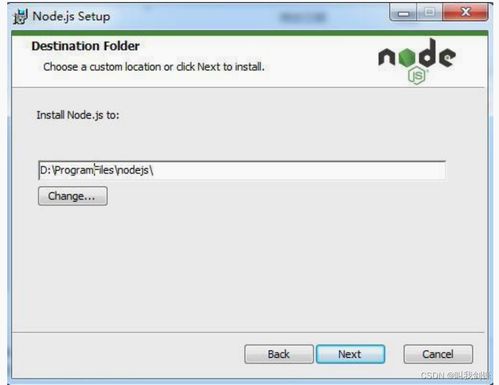
(1)下载Node.js安装包,解压到指定目录。
(2)在系统环境变量中添加Node.js的bin目录路径。
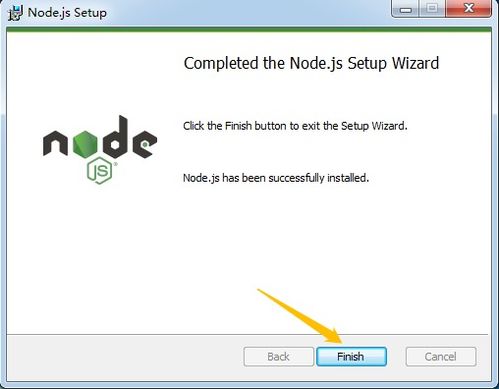
(3)打开命令行工具,输入node -v和npm -v,查看版本信息,确认安装成功。
三、JavaScript开发环境搭建

1. 编辑器选择
JavaScript开发可以使用多种编辑器,如Sublime Text、Visual Studio Code、Atom等。以下推荐两款常用的编辑器:
(1)Sublime Text:轻量级、跨平台、功能强大。
(2)Visual Studio Code:功能丰富、插件众多、支持多种编程语言。
2. 包管理工具
npm(Node Package Manager)是JavaScript的包管理工具,用于管理项目依赖、发布包等。以下是npm的基本使用方法:
(1)安装npm:在命令行工具中输入npm install -g npm,安装npm全局包。
(2)创建项目:在项目目录中输入npm init,创建项目配置文件。
(3)安装依赖:在项目目录中输入npm install [package-name],安装项目依赖。
四、JavaScript编程基础

1. 数据类型
JavaScript共有7种数据类型:Undefined、Null、Boolean、Number、String、Symbol、Object。
2. 变量和函数
JavaScript使用var、let、const声明变量,使用function关键字声明函数。
3. 控制结构
JavaScript支持if、switch、for、while等控制结构,用于实现条件判断和循环。
4. 数组和对象
JavaScript中的数组是一种有序集合,对象是一种无序集合,可以存储键值对。
五、JavaScript进阶知识

1. 事件处理
JavaScript可以处理各种事件,如鼠标点击、键盘按键、页面加载等。
2. DOM操作
3. AJAX
AJAX(Asynchronous JavaScript and XML)是一种异步请求技术,可以实现无需刷新页面的数据交互。
4. 模块化编程
模块化编程可以将代码划分为多个模块,提高代码的可维护性和可复用性。
JavaScript是一种强大的编程语言,广泛应用于网页和服务器端开发。通过本文的介绍,相信您已经对JavaScript有了初步的了解。在实际开发过程中,不断学习和实践是提高编程能力的关键。祝您在JavaScript的道路上越走越远!
常见问题
- 2025-03-15 新世界软件屋
- 2025-03-15 oppo兼容性测试套件
- 2025-03-15 必要商城官网版
- 2025-03-15 火绒安全软件app下载
装机软件下载排行

其他人正在下载
- 芒物元宇宙商城
- 时尚芭莎手机版
- nice数藏app
- 日淘酱代购安卓版
- 美多萌最新版
- 生动科学免费版
- tokenpocket最新v1.8.7版下载
- 小狐狸官网钱包最新版
- Letstalk官方正版
- whatsapp官方最新版下载






