
照片编辑器安卓版

- 文件大小:63.02MB
- 界面语言:简体中文
- 文件类型:Android
- 授权方式:5G系统之家
- 软件类型:装机软件
- 发布时间:2024-10-17
- 运行环境:5G系统之家
- 下载次数:137
- 软件等级:
- 安全检测: 360安全卫士 360杀毒 电脑管家
系统简介
深入解析网页编辑器:功能、应用与选择指南

一、网页编辑器的定义与功能

网页编辑器是一种用于创建、编辑和发布网页内容的软件工具。它通常具备以下功能:
所见即所得(WYSIWYG)编辑:用户可以直接在编辑器中看到网页的最终效果,无需编写代码。
代码编辑:提供HTML、CSS、JavaScript等代码编辑功能,满足专业开发者的需求。
模板库:提供丰富的网页模板,方便用户快速搭建网站。
插件扩展:支持插件扩展,增强编辑器的功能。
版本控制:支持版本控制,方便用户追踪和恢复修改。
二、网页编辑器的应用场景

网页编辑器广泛应用于以下场景:
个人博客:方便个人用户快速搭建和编辑个人博客。
企业网站:帮助企业快速搭建和更新企业网站内容。
电商平台:方便电商企业快速搭建和编辑电商平台。
教育平台:方便教育机构搭建和编辑在线课程、论坛等。
社区网站:方便社区网站搭建和编辑论坛、活动等内容。
三、常见网页编辑器介绍

目前市面上常见的网页编辑器有以下几种:
Edtr.io:基于React的开源所见即所得内联网页编辑器,适合教育平台、社区网站和企业内部工具等多种应用场景。
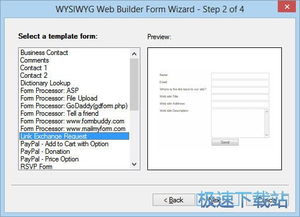
webeditor 7.3 ASP:基于ASP技术的网页编辑器,功能丰富,支持多语言,无域名限制,适用于内容管理系统、论坛博客系统和网站构建工具等多种场景。
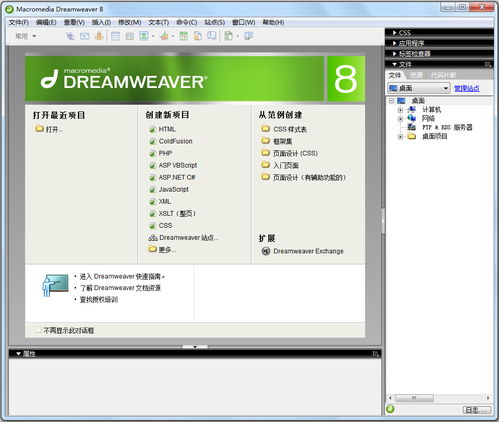
Adobe Dreamweaver:Adobe公司开发的强大网页代码编辑器,支持HTML、CSS、JavaScript等语言,适用于响应式Web设计。
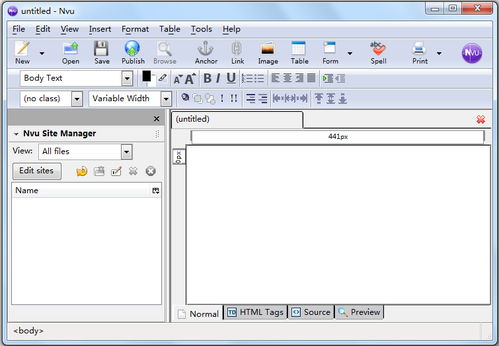
Nvu:基于Mozilla的Composer Mode的所见即所得网页编辑器,开源、跨平台、免费,适合非专业电脑使用者。
锤子简历:在线简历编辑器,智能、高效、便捷、实用,适合求职者制作精美简历。
四、如何选择合适的网页编辑器

选择合适的网页编辑器需要考虑以下因素:
个人需求:根据您的实际需求选择合适的编辑器,如个人博客、企业网站、电商平台等。
易用性:选择操作简单、易于上手的编辑器,降低学习成本。
稳定性与安全性:选择稳定性高、安全性好的编辑器,确保网站正常运行。
价格:根据您的预算选择合适的编辑器,避免不必要的开支。
常见问题
- 2025-11-09 第七应用复活版
- 2025-11-09 天眼查公司查询企业查询
- 2025-11-09 安全区防卫队
- 2025-11-09 他究竟有几个好妹妹
装机软件下载排行

其他人正在下载
- 芒物元宇宙商城
- 时尚芭莎手机版
- nice数藏app
- 日淘酱代购安卓版
- 美多萌最新版
- 生动科学免费版
- tokenpocket最新v1.8.7版下载
- 小狐狸官网钱包最新版
- Letstalk官方正版
- whatsapp官方最新版下载






