960网格系统,什么是960网格系统?
时间:2024-11-27 来源:网络 人气:
什么是960网格系统?

960网格系统是一种流行的网页布局设计框架,它通过将页面划分为960像素宽的网格,帮助设计师和开发者更高效地创建响应式和适应性强的网页布局。这种系统起源于2008年,由Nathan Smith创建,旨在提供一种简单、灵活的网页布局解决方案。
960网格系统的原理

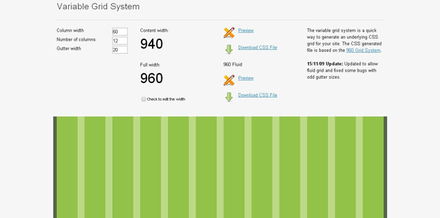
960网格系统基于网格技术,即将页面平均分割成N列,通过组合相应数量的列来完成对页面的布局。这种布局方式使得网页设计更加规范化和标准化,有助于提高网页的加载速度和用户体验。
960网格系统的优势

1. 提高工作效率:960网格系统提供了一系列预设的网格布局,设计师和开发者可以快速选择合适的布局方案,节省了大量的设计时间。
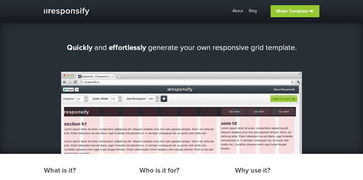
2. 响应式设计:960网格系统支持响应式设计,可以根据不同设备屏幕尺寸自动调整布局,确保网页在不同设备上都能保持良好的视觉效果。
3. 适应性:960网格系统适用于各种类型的网页设计,包括企业网站、电子商务网站、个人博客等。
4. 易于上手:960网格系统的布局规则简单明了,即使没有专业设计背景的人也能轻松掌握。
960网格系统的版本

960网格系统最初只包含12列和16列的布局,但随着时间的推移,其版本也在不断更新。目前,960网格系统已经推出了24列的布局模式,网格间距为10px,这使得系统更加灵活,更符合中国人的审美。
如何使用960网格系统?

1. 下载960网格系统:首先,你需要从官方网站(http://960.gs/)下载960网格系统文件。
2. 引入CSS文件:在HTML文件中,引入960网格系统的CSS文件,例如:
<link rel=
相关推荐
教程资讯
教程资讯排行