个人信息管理系统源代码,个人信息管理系统源代码解析与实现
时间:2024-11-25 来源:网络 人气:
个人信息管理系统源代码解析与实现

随着信息化时代的到来,个人信息管理变得越来越重要。一款功能完善、易于使用的个人信息管理系统可以帮助用户更好地管理个人资料、日程、财务等信息。本文将解析一款个人信息管理系统的源代码,并探讨其实现过程。
一、系统概述

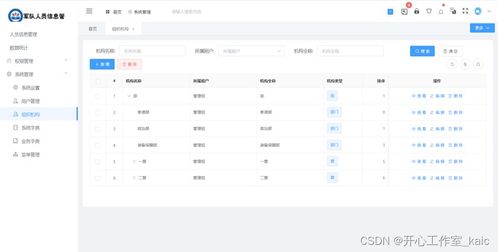
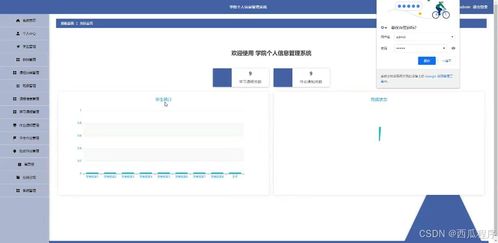
个人信息管理系统是一款基于Web的个人数据管理工具,旨在帮助用户集中管理个人信息,包括但不限于:基本信息、日程安排、财务记录、文件管理等。系统采用前后端分离架构,前端使用Vue.js框架,后端采用Node.js和Express框架,数据库使用MySQL。
二、系统功能模块

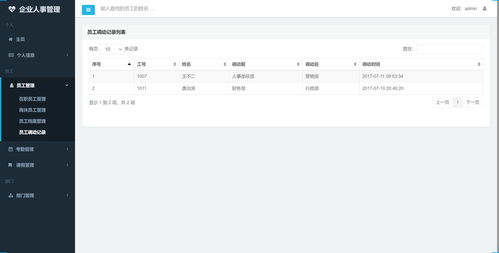
个人信息管理系统主要包含以下功能模块:
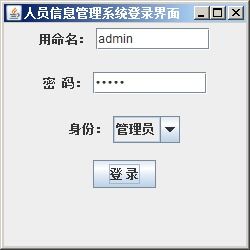
用户管理:包括用户注册、登录、信息修改、密码找回等功能。
基本信息管理:包括姓名、性别、出生日期、联系方式、邮箱地址等个人信息的录入和管理。
日程管理:包括日程的添加、修改、删除、查询等功能。
财务记录管理:包括收入、支出、资产负债等财务信息的录入、查询、统计等功能。
文件管理:包括文件的上传、下载、删除、预览等功能。
三、系统架构设计

个人信息管理系统采用前后端分离的架构设计,具体如下:
前端:使用Vue.js框架,负责用户界面展示和交互。
后端:使用Node.js和Express框架,负责处理业务逻辑和数据存储。
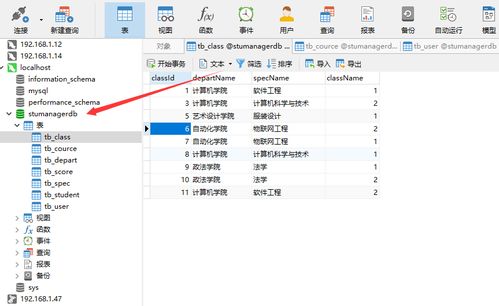
数据库:使用MySQL,存储用户信息和系统数据。
四、源代码解析

以下是对个人信息管理系统源代码的简要解析:
1. 前端代码解析
前端代码主要分为以下几个部分:
Vue组件:包括用户登录、注册、信息管理、日程管理、财务管理等组件。
API接口:封装了与后端交互的API接口,如用户登录、注册、信息修改等。
路由配置:配置了前端路由,实现页面跳转和权限控制。
2. 后端代码解析
后端代码主要分为以下几个部分:
路由处理:使用Express框架处理路由请求,调用相应的业务逻辑。
业务逻辑:处理用户请求,如用户注册、登录、信息修改等。
数据库操作:使用MySQL数据库进行数据存储和查询。
个人信息管理系统源代码展示了如何使用Vue.js和Node.js实现一个功能完善、易于使用的个人信息管理工具。通过本文的解析,读者可以了解到系统架构、功能模块、源代码实现等方面的知识,为开发类似系统提供参考。
相关推荐
教程资讯
教程资讯排行