bootstrap可视化布局系统,高效构建响应式网页的利器
时间:2024-11-25 来源:网络 人气:
Bootstrap可视化布局系统:高效构建响应式网页的利器

一、Bootstrap可视化布局系统简介

Bootstrap可视化布局系统是基于Bootstrap框架的在线编辑工具,它允许开发者通过拖拽组件、调整样式等方式,快速构建响应式网页。该系统简化了网页开发流程,降低了开发难度,特别适合初学者和快速原型设计。
二、Bootstrap可视化布局系统特点

1. 界面简洁易用:Bootstrap可视化布局系统采用直观的界面设计,让开发者能够轻松上手。
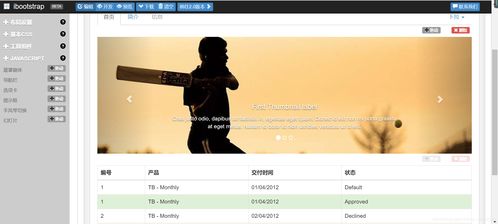
2. 组件丰富:系统内置了丰富的Bootstrap组件,如按钮、导航条、表单、模态框等,满足各种网页设计需求。
3. 响应式布局:系统支持响应式设计,能够自动适配不同设备屏幕尺寸,确保网页在不同设备上都能良好展示。
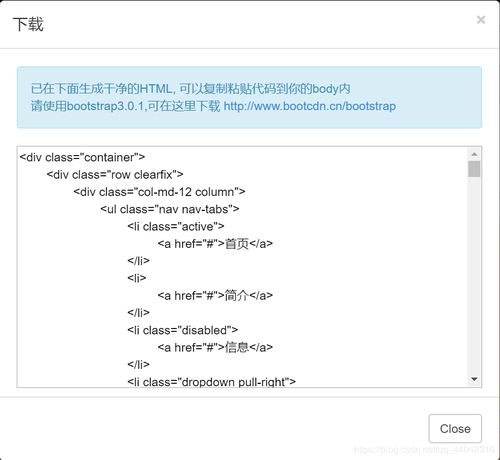
4. 代码生成:系统自动生成HTML、CSS和JavaScript代码,方便开发者直接使用。
5. 主题定制:系统提供多种主题样式,开发者可以根据需求进行定制。
三、Bootstrap可视化布局系统使用方法

1. 访问Bootstrap可视化布局系统官网:http://www.bootcss.com/
2. 注册账号并登录:在官网注册账号并登录,即可开始使用Bootstrap可视化布局系统。
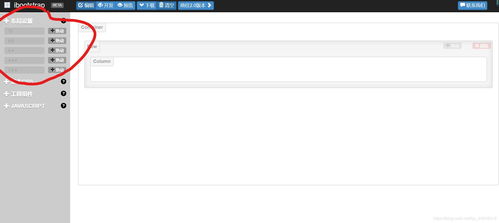
3. 创建新项目:在系统首页点击“创建新项目”,填写项目名称、描述等信息。
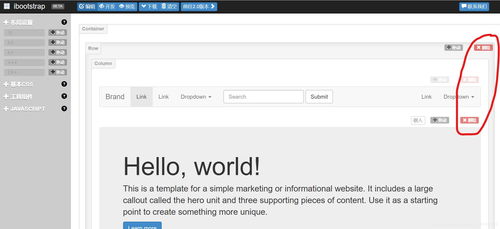
4. 添加组件:在左侧组件栏中,选择所需组件,拖拽到右侧编辑区域。
5. 调整样式:在组件属性设置栏中,对组件的样式进行修改,如颜色、字体、间距等。
6. 预览效果:在编辑区域下方,实时预览网页效果。
7. 生成代码:完成编辑后,点击“生成代码”,系统将自动生成HTML、CSS和JavaScript代码。
四、Bootstrap可视化布局系统在实际项目中的应用

1. 快速原型设计:Bootstrap可视化布局系统可以帮助开发者快速搭建网页原型,提高项目开发效率。
2. 适应性强:系统支持响应式设计,适用于各种设备屏幕尺寸,满足不同用户需求。
3. 代码质量高:系统自动生成的代码结构清晰、规范,有利于后续维护和优化。
4. 降低开发成本:Bootstrap可视化布局系统简化了网页开发流程,降低了开发成本。
Bootstrap可视化布局系统是一款功能强大、易用的网页开发工具,它为开发者提供了便捷的网页构建方式,降低了开发难度,提高了开发效率。随着Bootstrap框架的不断发展,Bootstrap可视化布局系统也将不断完善,为开发者带来更多便利。
相关推荐
教程资讯
教程资讯排行