easyui管理系统,EasyUI——打造高效易用的Web管理系统
时间:2024-11-16 来源:网络 人气:
EasyUI——打造高效易用的Web管理系统

一、EasyUI简介

EasyUI是由jQuery EasyUI团队开发的一款开源UI框架,它基于jQuery库,通过扩展jQuery的功能,提供了一套丰富的UI组件,包括布局、表格、表单、导航、对话框等。EasyUI旨在帮助开发者快速构建具有良好用户体验的Web界面。
二、EasyUI的特点

1. 易用性:EasyUI的组件简单易用,开发者只需通过简单的API调用即可实现丰富的界面效果。

2. 高效性:EasyUI的组件经过优化,具有高性能,能够快速响应用户操作。

3. 丰富的组件:EasyUI提供了多种组件,满足不同场景下的需求。

4. 主题化:EasyUI支持主题化,开发者可以根据需求定制界面风格。

5. 兼容性:EasyUI兼容主流浏览器,包括Chrome、Firefox、Safari、IE等。

三、EasyUI应用场景

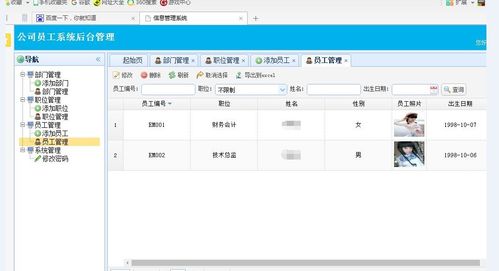
企业信息管理系统
在线办公系统
电子商务平台
教育管理系统
医疗管理系统
四、使用EasyUI构建Web管理系统

以下是一个使用EasyUI构建Web管理系统的基本步骤:
环境搭建:准备开发环境,包括Java、MySQL、Tomcat等。

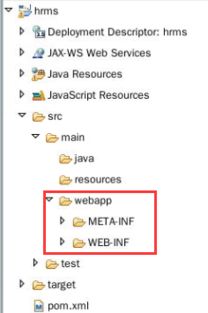
创建项目:使用IDE(如Eclipse、IntelliJ IDEA等)创建Web项目。

引入EasyUI:将EasyUI的CSS和JS文件引入到项目中。

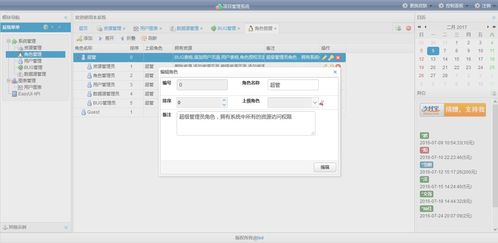
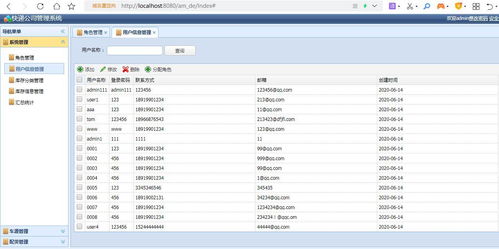
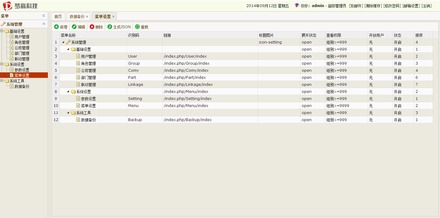
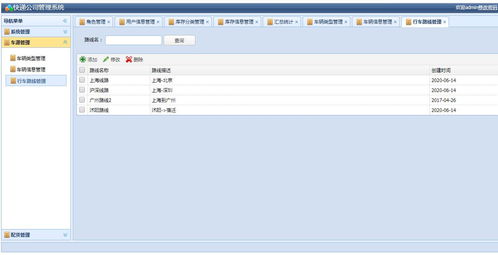
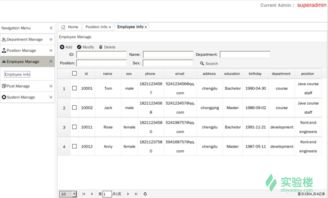
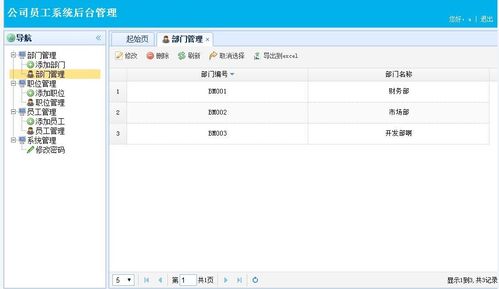
设计界面:使用EasyUI的组件设计Web管理系统的界面。

编写业务逻辑:使用Java、JavaScript等语言编写业务逻辑代码。

数据库设计:设计数据库表结构,并实现数据访问层。

测试与部署:对系统进行测试,确保功能正常,然后部署到服务器。

五、EasyUI组件示例
表格(Table):用于展示数据,支持排序、分页、多选等功能。
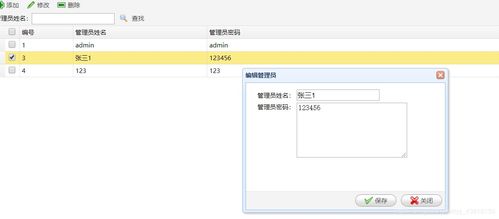
表单(Form):用于收集用户输入的数据,支持验证、提交等功能。
对话框(Dialog):用于弹出对话框,实现与用户的交互。
菜单(Menu):用于展示菜单项,支持点击、展开等功能。
布局(Layout):用于实现页面布局,支持多种布局方式。
EasyUI是一款功能强大、易用性高的UI框架,可以帮助开发者快速构建高效易用的Web管理系统。通过本文的介绍,相信读者对EasyUI有了更深入的了解。在实际开发过程中,开发者可以根据项目需求选择合适的组件,并结合自己的业务逻辑,打造出优秀的Web管理系统。
教程资讯
教程资讯排行