div css 后台管理系统, 后台管理系统概述
时间:2024-11-16 来源:网络 人气:
《基于DIV+CSS的后台管理系统设计与实现》
后台管理系统概述

后台管理系统通常包括用户管理、权限管理、数据统计、内容管理等功能模块。本文将围绕这些功能模块,探讨如何利用DIV+CSS技术实现后台管理系统的界面设计和功能实现。
系统需求分析

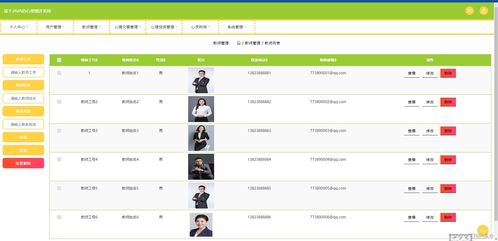
用户管理:包括用户注册、登录、权限分配等。
权限管理:根据用户角色分配不同的操作权限。
数据统计:对系统数据进行统计分析,如用户访问量、订单量等。
内容管理:对网站内容进行编辑、发布、删除等操作。
系统设计

后台管理系统设计主要包括界面设计和功能设计两个方面。
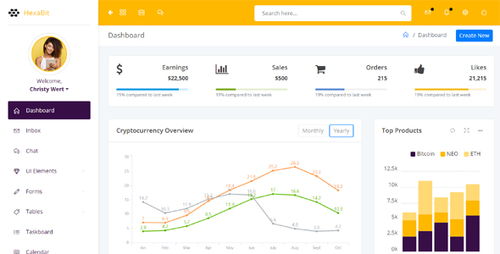
界面设计

布局合理:页面布局要清晰、简洁,便于用户操作。
色彩搭配:色彩搭配要和谐,符合用户审美。
响应式设计:适应不同设备屏幕尺寸,提高用户体验。
功能设计

模块化设计:将系统功能划分为多个模块,便于管理和维护。
易用性设计:界面操作简单,用户易于上手。
安全性设计:确保系统数据安全,防止非法访问。
技术选型

前端技术:HTML5、CSS3、JavaScript、jQuery等。
后端技术:PHP、Java、Python、Node.js等。
数据库技术:MySQL、Oracle、MongoDB等。
实现过程

以下是一个基于DIV+CSS的后台管理系统实现过程:
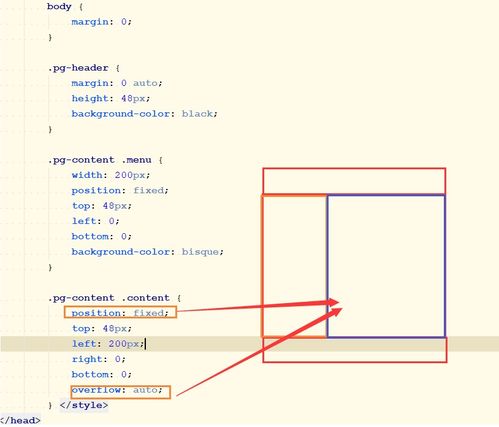
编写CSS样式:使用CSS3编写页面样式,包括布局、颜色、字体等。
添加JavaScript交互:使用JavaScript实现页面交互功能,如表单验证、数据提交等。
后端开发:根据需求开发后端功能,如用户管理、权限管理、数据统计等。
数据库设计:设计数据库表结构,存储系统数据。
系统集成:将前端和后端功能集成,实现完整系统。
本文介绍了如何使用DIV+CSS技术设计和实现一个后台管理系统。通过合理的设计和开发,我们可以打造一个高效、美观、易用的后台管理系统,满足各类企业和机构的需求。
关键词

后台管理系统,DIV+CSS,界面设计,功能设计,技术选型,实现过程
相关推荐
教程资讯
教程资讯排行