安卓系统约束布局,高效布局设计的奥秘
时间:2025-06-23 来源:网络 人气:
你有没有发现,现在手机上的应用界面越来越漂亮了?这背后,可是有安卓系统里的一个超级厉害的布局工具——约束布局(ConstraintLayout)在默默发力呢!今天,就让我带你一起探索这个神奇的布局世界,看看它是如何让我们的应用界面焕然一新的!
一、约束布局的诞生

说起约束布局,那可真是安卓界的一股清流。在它之前,我们常用的布局方式有线性布局(LinearLayout)、相对布局(RelativeLayout)和帧布局(FrameLayout)。这些布局方式各有千秋,但也都存在一些局限性。比如,线性布局只能按顺序排列控件,相对布局虽然可以随意定位控件,但代码复杂度较高。而帧布局,嗯,它简直就是个“大杂烩”,什么控件都能放,但布局效果却让人头疼。
就在这时,谷歌爸爸推出了约束布局,它完美地解决了这些痛点。约束布局允许开发者通过设置控件之间的相对位置关系,实现复杂的布局效果,而且代码简洁易懂。
二、约束布局的神奇之处

那么,约束布局到底有哪些神奇之处呢?下面,我就从几个角度来为你揭秘。
1. 灵活的布局方式

约束布局支持多种布局方式,如水平布局、垂直布局、对齐布局等。你可以根据需求,自由组合这些布局方式,实现各种复杂的界面效果。
2. 简洁的代码
相比其他布局方式,约束布局的代码更加简洁。你只需要设置控件之间的约束关系,就能实现想要的布局效果,大大提高了开发效率。
3. 高度可定制
约束布局支持自定义属性,你可以根据需求调整控件的间距、对齐方式等。这样一来,你的应用界面就能更加个性化。
4. 支持多种布局
约束布局不仅适用于单个界面,还可以应用于多个界面。这意味着,你可以在整个应用中统一布局风格,提高用户体验。
三、约束布局的实际应用
约束布局在实际应用中有着广泛的应用场景。下面,我就列举几个例子,让你更直观地了解它的魅力。
1. 应用启动页
应用启动页通常需要展示品牌形象和核心功能。使用约束布局,你可以轻松实现各种动画效果,让启动页更具吸引力。
2. 商品列表页
商品列表页需要展示商品图片、标题、价格等信息。约束布局可以帮助你实现整齐的布局效果,让用户一眼就能找到心仪的商品。
3. 个人中心页
个人中心页通常包含用户头像、昵称、联系方式等信息。约束布局可以帮助你实现个性化的布局效果,让用户感受到家的温馨。
四、约束布局的优化技巧
为了更好地使用约束布局,以下是一些优化技巧:
1. 合理设置约束关系
在设置约束关系时,要充分考虑控件之间的相对位置和大小。这样可以避免布局出现错位或变形。
2. 避免过度使用约束
虽然约束布局功能强大,但过度使用会导致代码复杂。因此,在设置约束关系时,要尽量简洁明了。
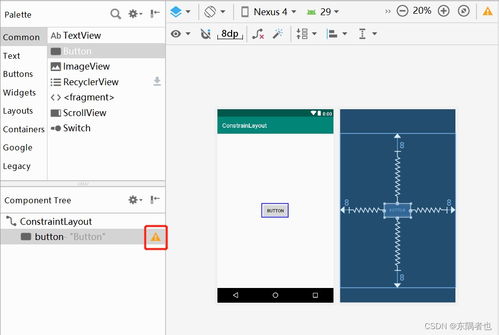
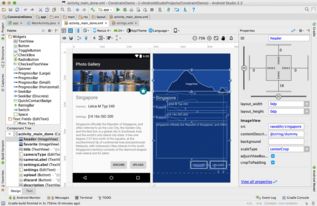
3. 利用工具辅助布局
谷歌官方提供了ConstraintLayout Studio工具,可以帮助开发者更直观地设置约束关系。使用这个工具,你可以轻松实现各种布局效果。
约束布局是安卓系统中的一个神器,它让我们的应用界面焕然一新。掌握约束布局,让你的应用更具竞争力吧!
相关推荐
教程资讯
教程资讯排行