js判断是安卓系统,如何通过JS代码识别并判断安卓系统
时间:2025-05-10 来源:网络 人气:
你有没有想过,当你打开一个网页,它怎么就知道你是在用安卓手机还是苹果手机呢?是不是觉得神奇?其实,这背后有一个小秘密,那就是JavaScript(简称JS)的强大功能。今天,就让我带你一探究竟,看看JS是如何判断你是安卓系统用户的!
JS的“火眼金睛”:用户代理(User-Agent)

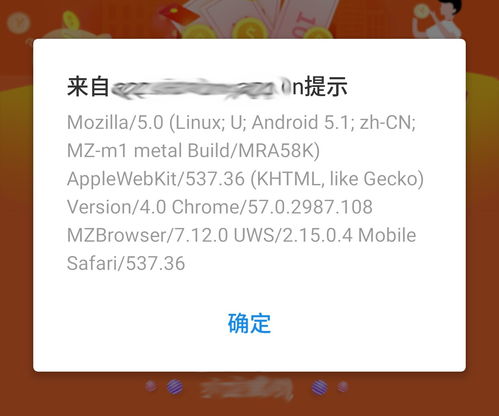
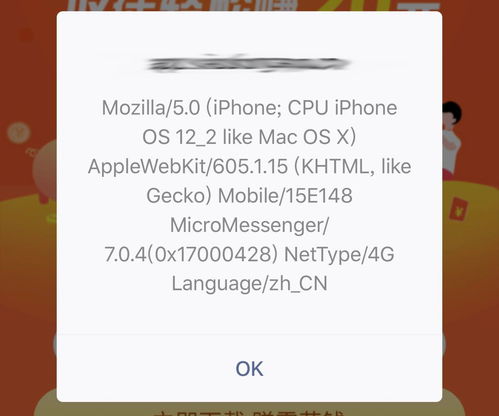
首先,我们要了解一个概念——用户代理(User-Agent)。简单来说,它就像一个身份证,记录了你的浏览器、操作系统、设备类型等信息。当你访问一个网站时,浏览器会自动发送这个信息给服务器,服务器再根据这些信息来判断你的设备类型。
在JavaScript中,我们可以通过`navigator.userAgent`这个属性来获取用户代理字符串。这个字符串包含了大量的信息,但关键在于如何从中提取出我们想要的设备类型。
安卓与苹果的“身份识别”

那么,JS是如何判断你是安卓用户还是苹果用户的呢?这里有两个关键点:
1. 正则表达式:正则表达式是一种强大的文本匹配工具,可以用来查找字符串中符合特定规则的子串。在JS中,我们可以使用正则表达式来匹配用户代理字符串中的特定关键词,从而判断设备类型。
2. 关键词匹配:安卓和苹果的用户代理字符串中都有一些特定的关键词,比如“Android”和“iPhone”。通过匹配这些关键词,JS就能判断出你的设备类型。
以下是一个简单的示例代码:
```javascript
function getDeviceType() {
var userAgent = navigator.userAgent;
if (/Android/i.test(userAgent)) {
return \Android\;
} else if (/iPhone|iPad|iPod/i.test(userAgent)) {
return \iOS\;
} else {
return \Unknown\;
console.log(getDeviceType()); // 输出 \Android\ 或 \iOS\ 或 \Unknown\
这段代码首先获取用户代理字符串,然后使用正则表达式匹配“Android”和“iPhone|iPad|iPod”这两个关键词。如果匹配成功,就返回相应的设备类型;如果都不匹配,就返回“Unknown”。
其他判断方法

除了正则表达式和关键词匹配,还有一些其他方法可以用来判断设备类型:
1. navigator.platform:这个属性可以获取到操作系统的平台信息,比如“Win32”、“Linux”、“MacIntel”等。通过比较这些信息,也可以判断出设备类型。
2. navigator.appVersion:这个属性可以获取到浏览器的版本信息,也可以用来判断设备类型。
3. 第三方库:有一些第三方库,比如MobileDetect.js,可以更方便地判断设备类型。这些库封装了大量的设备信息,并提供了一些实用的方法。
通过JavaScript,我们可以轻松地判断用户是使用安卓手机还是苹果手机。这不仅可以为用户提供更好的体验,还可以为开发者提供更多的可能性。所以,下次当你打开一个网页,看到它为你定制了内容,别忘了背后有JS的功劳哦!
教程资讯
教程资讯排行