
js开发游戏,从入门到精通的实践指南
时间:2025-04-08 来源:网络 人气:
你有没有想过,那些在网页上跳跃的小精灵、那些让你心跳加速的冒险游戏,其实都是用一种叫做JavaScript(简称JS)的神奇语言创造的?没错,就是那种让你在浏览网页时,页面能自动跳转、图片能动态变化的魔法语言。今天,就让我带你一起探索JS开发游戏的奇妙世界吧!
一、JS游戏开发的魅力所在

想象你坐在电脑前,手指轻轻敲击键盘,就能创造出一个个充满奇幻色彩的游戏世界。这就是JS游戏开发的魅力所在。它不仅让你体验到编程的乐趣,还能让你的创意变成现实。
1. 跨平台,随时随地玩

JS游戏开发的一大优势就是跨平台。无论是Windows、macOS还是Linux,只要浏览器支持,你的游戏就能在各个平台上畅玩。想想看,你可以在手机、平板、电脑上玩到同一款游戏,是不是很酷?
2. 零门槛,轻松入门

相比于其他编程语言,JS的学习门槛较低。你只需要掌握一些基础语法,就能开始你的游戏开发之旅。而且,网上有大量的教程和社区,遇到问题也能轻松解决。
3. 丰富的库和框架,助你一臂之力
JS游戏开发领域有许多优秀的库和框架,如Phaser、CreateJS、Egret等。这些工具可以帮助你快速搭建游戏框架,实现各种游戏功能,让你在开发过程中事半功倍。
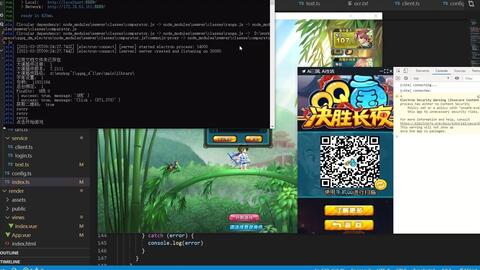
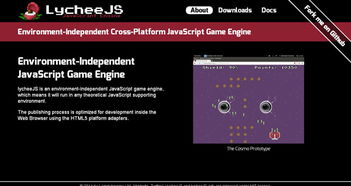
二、JS游戏开发环境搭建
想要开始JS游戏开发,首先需要搭建一个合适的环境。以下是一些常用的工具和资源:
1. 编辑器:Sublime Text、Visual Studio Code、Atom等。这些编辑器功能强大,支持代码高亮、智能提示等功能,让你的编程之路更加顺畅。
2. 游戏引擎:Phaser、CreateJS、Egret等。选择一款适合自己的游戏引擎,可以让你在开发过程中更加得心应手。
3. 调试工具:Chrome DevTools、Firebug等。这些调试工具可以帮助你快速定位和修复代码中的错误。
三、JS游戏开发基础
1. HTML5 Canvas:Canvas是HTML5提供的一个绘图API,可以用于绘制图形、动画等。在JS游戏中,Canvas是绘制游戏画面的重要工具。
2. JavaScript动画:JavaScript动画是指使用JavaScript实现的各种动态效果,如移动、旋转、缩放等。常见的动画方法有requestAnimationFrame、setTimeout、setInterval等。
3. 事件监听:事件监听是指监听用户操作(如点击、拖动等)并执行相应操作的过程。在JS游戏中,事件监听是实现交互功能的关键。
四、JS游戏开发实战
1. 游戏循环:游戏循环是游戏运行的核心,负责更新游戏状态和渲染画面。在JS游戏中,游戏循环通常使用setTimeout或requestAnimationFrame实现。
2. 游戏对象:游戏对象是游戏中的元素,如角色、道具等。在JS游戏中,游戏对象通常使用JavaScript对象表示。
3. 碰撞检测:碰撞检测是判断两个游戏对象是否发生碰撞的过程。在JS游戏中,碰撞检测可以通过计算两个游戏对象的坐标来实现。
五、JS游戏开发进阶
1. 音效与动画:音效和动画可以增强游戏的氛围,使玩家更好地沉浸在游戏世界中。在JS游戏中,可以使用Web Audio API和CSS3动画来实现音效和动画效果。
2. 性能优化:为了保证游戏的流畅运行,我们需要注意以下几点:
- 减少内存占用,避免频繁的对象创建和销毁。
- 使用缓存来减少网络请求和资源加载时间。
3. 测试与调试:使用浏览器的开发者工具进行测试和调试,确保游戏运行稳定。
在这个充满无限可能的JS游戏开发世界里,你将收获知识、技能和快乐。快来加入我们,一起探索这个奇妙的世界吧!相信我,只要你有热情、有耐心,你一定能成为一名优秀的游戏开发者!
教程资讯
教程资讯排行












![[][][] 安全工程师](/uploads/allimg/20251214/10-251214002109162.jpg)
