css游戏,打造独特视觉体验的游戏设计之旅
时间:2025-03-29 来源:网络 人气:
哦,亲爱的读者们,你是否曾在某个午后,无聊地刷着网页,突然眼前一亮,发现了一个由纯CSS打造的奇妙世界?没错,就是那种只用代码和想象力就能构建的游戏。今天,就让我带你一起探索这个由CSS编织的奇幻游戏世界,感受一下那些令人惊叹的CSS游戏吧!
一、纯CSS的魔力:从四子连珠到3D世界

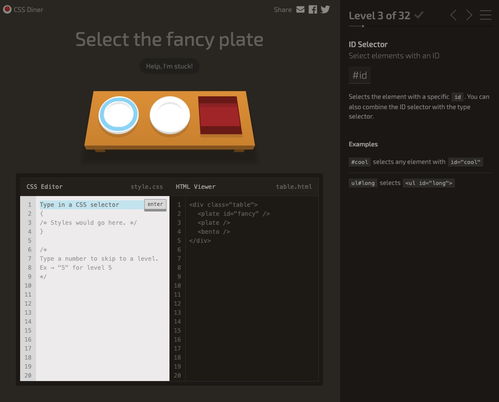
还记得那个经典的四子连珠游戏吗?你可能会想,这不过是简单的黑白棋盘,怎么用CSS就能玩转呢?其实,CSS的强大之处就在于它能够通过简单的代码实现复杂的视觉效果。就像那位作者所说:“CSS和HTML预处理器也促进了纯CSS演示的发展。”是的,通过一些巧妙的选择器和属性,我们可以让四子连珠游戏焕发出新的生命力。
而更令人惊叹的是,CSS甚至可以打造出3D游戏世界。想象你只需要在浏览器中打开一个网页,就能进入一个充满奇幻色彩的3D世界。这听起来是不是很神奇?其实,这一切都得益于CSS3的强大功能,比如透视属性、3D变换等。这些功能让CSS不再局限于平面布局,而是可以创造出立体的视觉效果。
二、CSS游戏:从趣味互动到学习工具

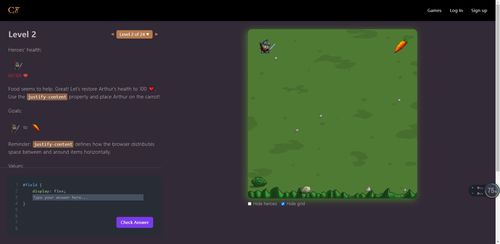
CSS游戏不仅仅是为了娱乐,它们还可以成为学习工具。比如,那个基于Flexbox的青蛙游戏,它通过让青蛙跳跃到不同的荷叶上,帮助玩家学习Flexbox布局。这种寓教于乐的方式,让学习变得更加轻松有趣。
还有那个需要用CSS编程的塔防游戏,玩家需要使用CSS来定位塔防,阻止敌人越过防线。这种游戏不仅考验玩家的编程技巧,还能让他们在游戏中学习到CSS布局的精髓。
三、CSS游戏的制作技巧

想要制作一个CSS游戏,你需要掌握一些基本的技巧。以下是一些实用的建议:
1. 熟悉CSS属性:了解并掌握CSS的各种属性,如背景、颜色、字体、动画等,这些是构建游戏的基础。
2. 利用CSS3新特性:CSS3提供了许多新特性,如3D变换、透视等,这些特性可以让你的游戏更加生动有趣。
3. 学习CSS动画:CSS动画可以让你的游戏元素动起来,增加游戏的趣味性。
4. 优化性能:在制作游戏时,要注意优化性能,避免游戏运行缓慢。
四、CSS游戏的未来:无限可能
随着技术的不断发展,CSS游戏将会拥有更加广阔的发展空间。我们可以预见,未来会有更多基于CSS的游戏出现,它们将更加精美、有趣,甚至可以与3D游戏相媲美。
而CSS游戏也将成为学习编程的重要工具。通过制作和体验CSS游戏,我们可以更好地理解CSS的原理和应用,提高自己的编程能力。
亲爱的读者们,CSS游戏的世界如此精彩,你是否已经迫不及待地想要亲自尝试一下了呢?那就让我们一起走进这个由代码编织的奇幻世界,感受CSS带来的无限可能吧!
教程资讯
教程资讯排行